インターネットRPG WWA のJavaScript実装である WWA Wing の新機能追加や不具合の修正をしています。
WWA Wing はブラウザで遊べる RPG 実行システム「World Wide Adventure」を HTML5 (+ JavaScript Canvas2D) で動かすことを目標に まつゆきがほぼ全体を開発しました。
WWA Wing の開発の経緯や内容については、 まつゆきのポートフォリオ記事 からご覧になれます。
WWA Wing がリリースされて間もない頃、自分は不具合報告のお手伝いをしていましたが、後に開発をお手伝いすることになりました。
2020年5月8日までに、下記の内容を担当しました。
- クラシックモードの実装
- CSSのSASS化
- 仮想パッドの実装
- 入力関係のリファクタリング
この他にも、 WWAWing PE という WWA Wing をフォークした WWA Wing を開発していましたが、基礎部分の改修が必要になる関係で現在は開発を中止しています。
現在もWWA Wingの開発は続けており、自分たちで課題を見つけながらアップデートを重ねています。現状の課題点では、 ソースファイルのサイズに大きな偏り があります。そのため、なるべく機能を分割したり、無駄な処理を減らしたりするようにしています。
将来は、今の時代に合わせた全く新しいゲームシステムになるように目指しています。
また、実行環境以外にも 作成ツールの移植 (WWA Maker) も進めていま��す。
クラシックモードの実装
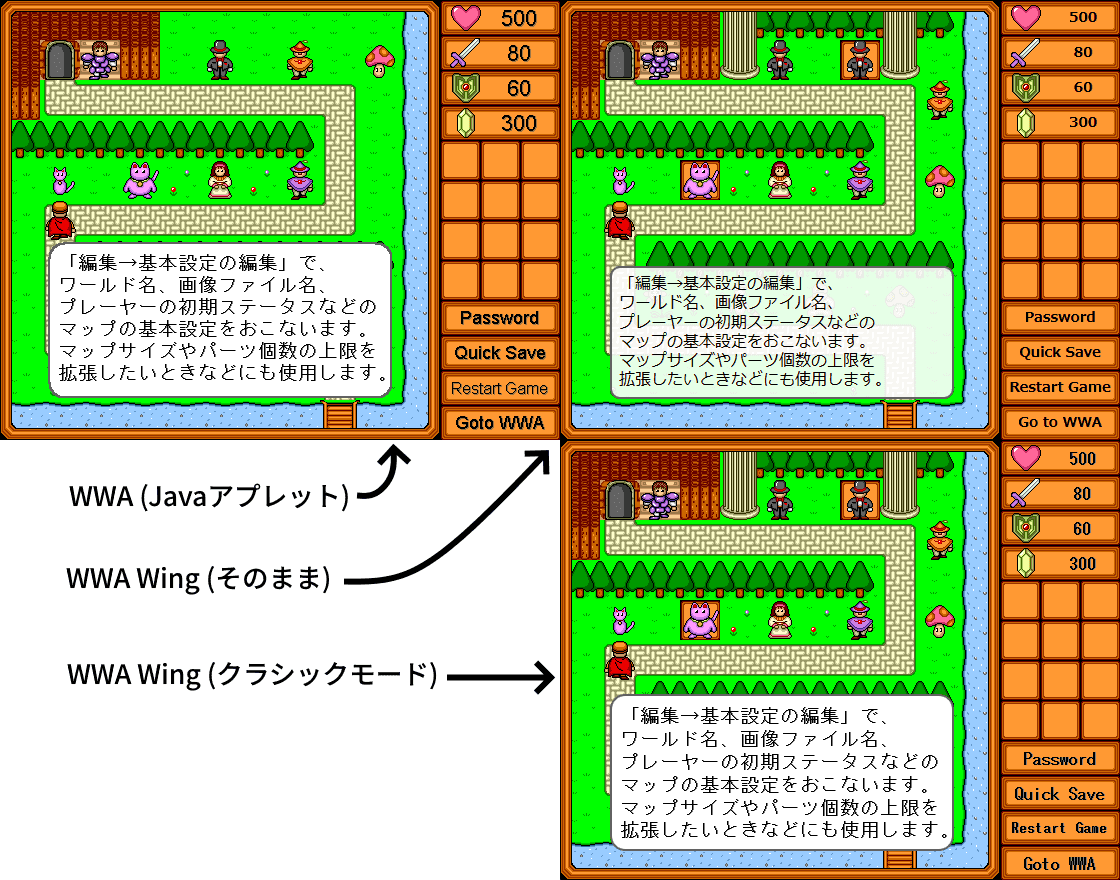
WWA Wingは元々Javaアプレットで動作していたWWAを移植したものになりますが、下記理由からクラシックモードを実装しました。
- 移植にあたって文字サイズが異なり、Javaアプレット時代と同じ文字サイズ、同じ配置になるようにしたい (インターネットで見るとそういった指摘が見つかっていました)
- CSS
text-shadowを利用すればJavaアプレット時代の文字を再現できる
Javaアプレットのフォントの仕様やブラウザの文字間隔の関係で、Javaアプレット時代と全く同じサイズで再現することはできませんでしたが、同じ配置になるように再現することはできました。
ただし、当時WWA Wingは古い作品の再現よりも新規作品の制作が目立ってきたため、あまり使用されることはありませんでした。ただし、これと併せて実装したJavaアプレット時代のタイトル画面は、WWAの原作であるキャラバンサークルで使用されました。
CSSのSASS化
上記のクラシックモードの実装でCSSファイルが2つに分かれてしまい、管理しにくいことからSASSで管理しやすいように整えました。
なるべく分かりやすく分割するために、分割には下記のように部位単位で行うようになりました。
- 全体のレイアウト
- フィールド画面
- 操作パネル
- メッセージ
- z-index
SASSを本格的に利用するのはこれがはじめてでした。 z-index では、それぞれの要素に対して z-index を手動で指定しているだけですが、変数やループが使用できるので、もうちょっと見やすくできるのではないかと課題点はあります。

その他にも、部位を超えた使用を想定していない状況もあります。 PLiCy で使用されている WWA Wing では、 PLiCy 独自の改良によって上図のように Quick Save の枠が複数化されました。そのため、生命力のステータス部分に操作パネルのステータス部分が使用されていますが、操作パネルのスタイルと共通化していません。
今後は、「共通」部位を設けるようにするつもりです。
仮想パッドの実装
WWA WingはJavaアプレットではできなかったスマートフォンでの動作ができることから、仮想パッドの実装にも踏み出しました。
CSSのグリッドレイアウトを活用し、レイアウトの構築を省力化しています。
前半は動作の構築を行いましたが、後半はスマートフォンでいかに操作しやすくするか調整に追われました。後者については、下記の要点を満たした上で調整しました。
- 縦画面も横画面も指が触れる位置にボタンを配置しているか?
- 移動ボタンに触れている間に別の移動ボタンに指を動かすと、動かした先の移動ボタンに反応するか?
- 移動ボタンに触れている間に移動ボタンの範囲から外れても正しく移動できているか?
- 右側のアイテムボックスとボタンが重複しないか?
特に移動ボタンについては、ドラゴンクエストのスマートフォン版で使用されている仮想パッドを参考にしています。
現在はある程度完成しており、問題がなければWebページに設置できるようにするつもりです。
入力関係のリファクタリング
前述の仮想パッドの実装後、 WWA Wing で対応している入力装置は「キーボード」と「マウス」、「ゲームパッド」、「仮想パッド」になりました。しかしながら、それぞれの入力装置の入力判定はそれぞれ別に記載しなくてはならず、メンテナンス性を妨げる原因になっていました。
そこで、入力装置を管理しているクラスをインターフェイスを用いて共通化できないか模索し、これなら行けそうと分かりリファクタリングを進めました。
現在はある程度終えており、 PLiCy 独自の改良を WWA Wing に取り入れてからこのリファクタリングも取り入れる予定です。